本文分享自天翼云开发者社区《Qwik-能帮你移出项目中99%的JS代码》,作者:尹****勇
什么是 Qwik
Qwik 是一款全栈SSR框架,它号称 -能帮你移出项目中99%的JS代码-
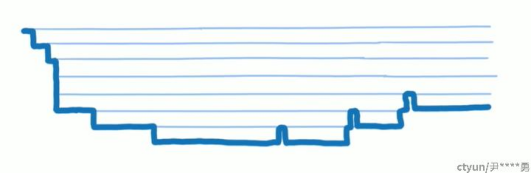
FCP
FCP (First Content Paint 首次内容绘制)测量 页面从开始加载到页面内容的任何部分在屏幕上完成渲染的时间
现在基本采用 react、vue 等框架进行开发,这就需要如下过程
1.下载框架代码
2.执行框架代码
3.由框架完成页面渲染
这无疑导致了FCP指标的下降
Qwik 采用了SSR,这就省去了上述三个步骤,无疑加快了FCP
但是TTI仍然需要优化
TTI
TTI (Time to Interactive 用户可交互时间)测量页面变得完全可交互所需要的时间
主要衡量如下指标
1.FCP
2.为页面所有元素绑定事件
3.事件相应时间在50ms内
框架hydrate(注水,即框架使页面能够相应交互) 对TTI有很大影响,性能瓶颈在JS。
React18的Selective Hydration通过 -让用户交互的部分优先hydrate- 来优化TTI指标。
Qwik 更极端,他的目标是——干掉所有不必要的 JS 耗时,包括两部分
1.JS 作为静态资源加载的耗时
2.JS 运行时的耗时
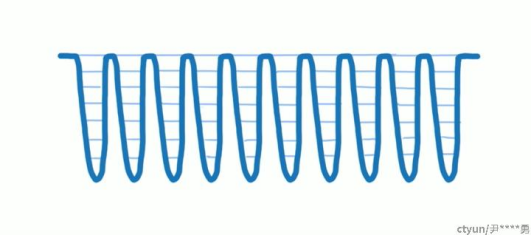
Selective Hydration
Fiber(题外话)
Fiber 是纤维的意思,就是比Process和Thread更细的东西。
在 Fiber 之前更新是同步的,一鼓作气运行到底,中途绝不停歇。
假如更新一个组件需要1ms,如果有200个需要更新就是200ms,在这期间就会导致用户输入无响应,体验很差。

在 Fiber 之后,就采用了 -分片- 的方法来破解同步操作时间过长的问题。
把一个耗时很长的任务分成很多小片,每一个小片的运行时间很短,虽然总时间依然很长,但是在每个小片执行完成之后,都给其他任务一个执行的机会,这样唯一的线程就不会被独占。

React Fiber 对现有代码的影响
因为是分片,所以完全有可能一个更新任务还没完成,就被另一个更高优先级的更新过程打断,这时候更高优先级的会完成,而低优先级的就会被完全作废,然后等待机会重头再来
因为更新可能被打断,所以React Fiber的一个更新过程分为两个阶段:
Reconciliation Phase 找出需要更新哪些DOM,这个过程可以被打断
Commit Phase 一鼓作气把DOM更新完,不会被打断
这两个部分和我们的生命周期函数息息相关。
比如说一个低优先级的任务A在执行,已经调用到了componentWillUpdate函数,接下来发现时间分片已经用完了,于是冒出水面,看看有没有紧急任务。等紧急任务执行完成之后任务A就会重新来一遍,所以componentWillUpdate就会再次被调用。
另外componentWillMount也是同样的效果。
所以要注意这两个函数的实现componentWillMount 和 componentWillUpdate.

