npm install 包,没有报错,提示安装成功,但是项目中没有出现node_modules也没有安装的包,package.json中也没有任何依赖包记录
——这种情况一般是包安装错了目录!
诡异:我的命令行显示的路径是在当前项目下的,也没有改过目录,并且npm都重新安装过了,为什么还会出现这种情况呢?
答案应该是装在了全局中:这个时候要先考虑npm的配置问题!可能只npm默认安装到全局中了!
解决步骤:
1. 查看npm的配置
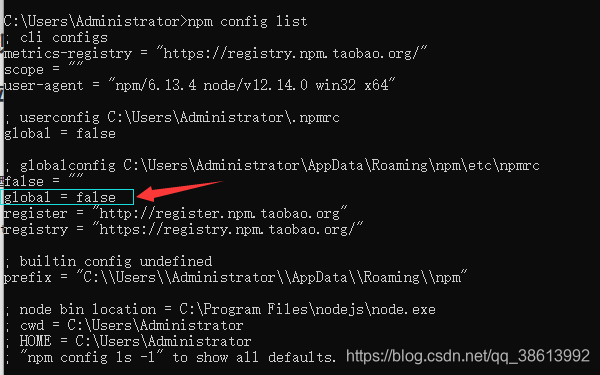
npm config list
图例1:

2.查看全局下,是否有自己安装的包
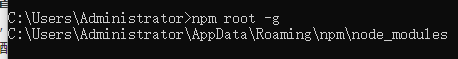
npm root -g//获取到全局安装目录
图例2:

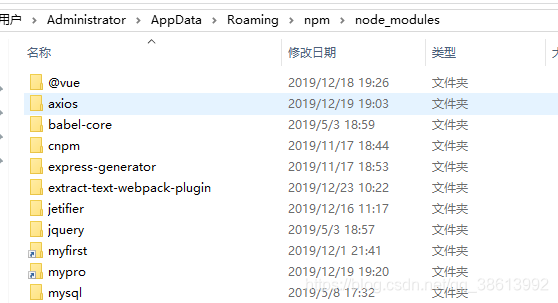
复制并打开到这个目录下,查看自己安装的包是否存在 -->可以看到,我们安装的包果然都到了全局目录下:
图例3:
3.修改npm配置信息,查看 图例1,global属性是否安装到全局,如果你的这里是true,那么,就算你安装一个包时,没有写-g,它也会自动将你的包安装到全局! — 修改配置信息 方法一:命令行输入 npm config set global=false,
npm config set global=false
再次查看配置,确认是否修改
npm config list
如果global = false,表示修改成功,重新安装要下载的包,可以看到node_modules中出现了你要下载的包,并且package.json中也出现了依赖包的信息!
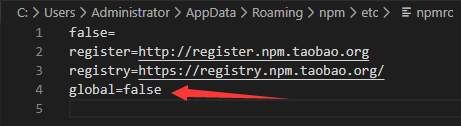
但是,如果没有修改成功,我们可以看到上面的截图中,有配置信息的相关路径:C:\Users\Administrator\AppData\Roaming\npm\etc\npmrc
使用任何编辑器或者文本文档打开这个文件(npmrc),

---- 将global值改为false保存即可!
4.重新在项目下运行npm安装包的命令:
npm i 包名
问题解决!

